First iteration of Warband, this screen is meant for the user to equip their current characters with the loot obtained during the game.
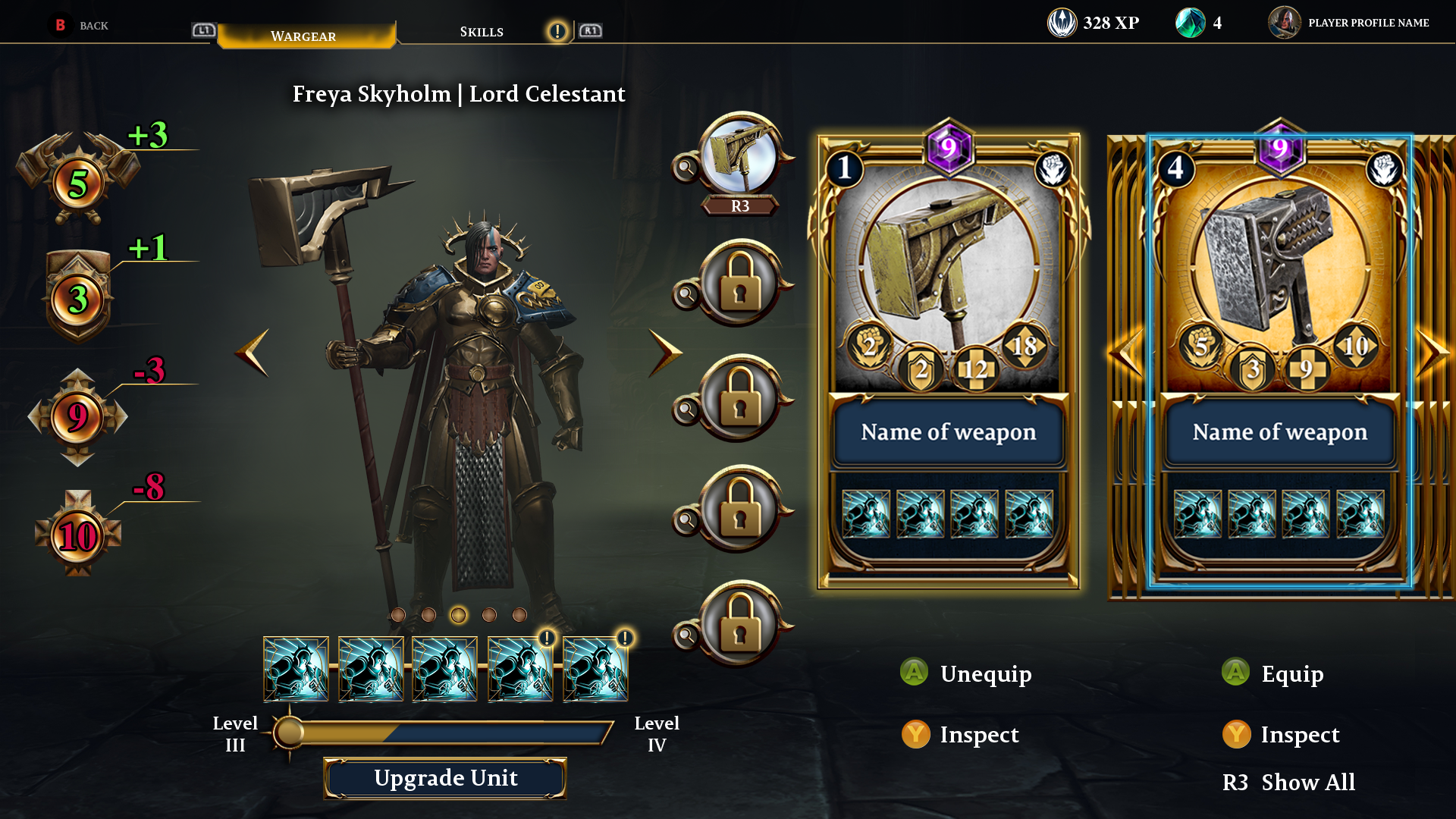
3rd iteration, now adding more UI functionality and card design, in this screen we’re testing for button functionality and UI animations for positive/negative visual feedback.
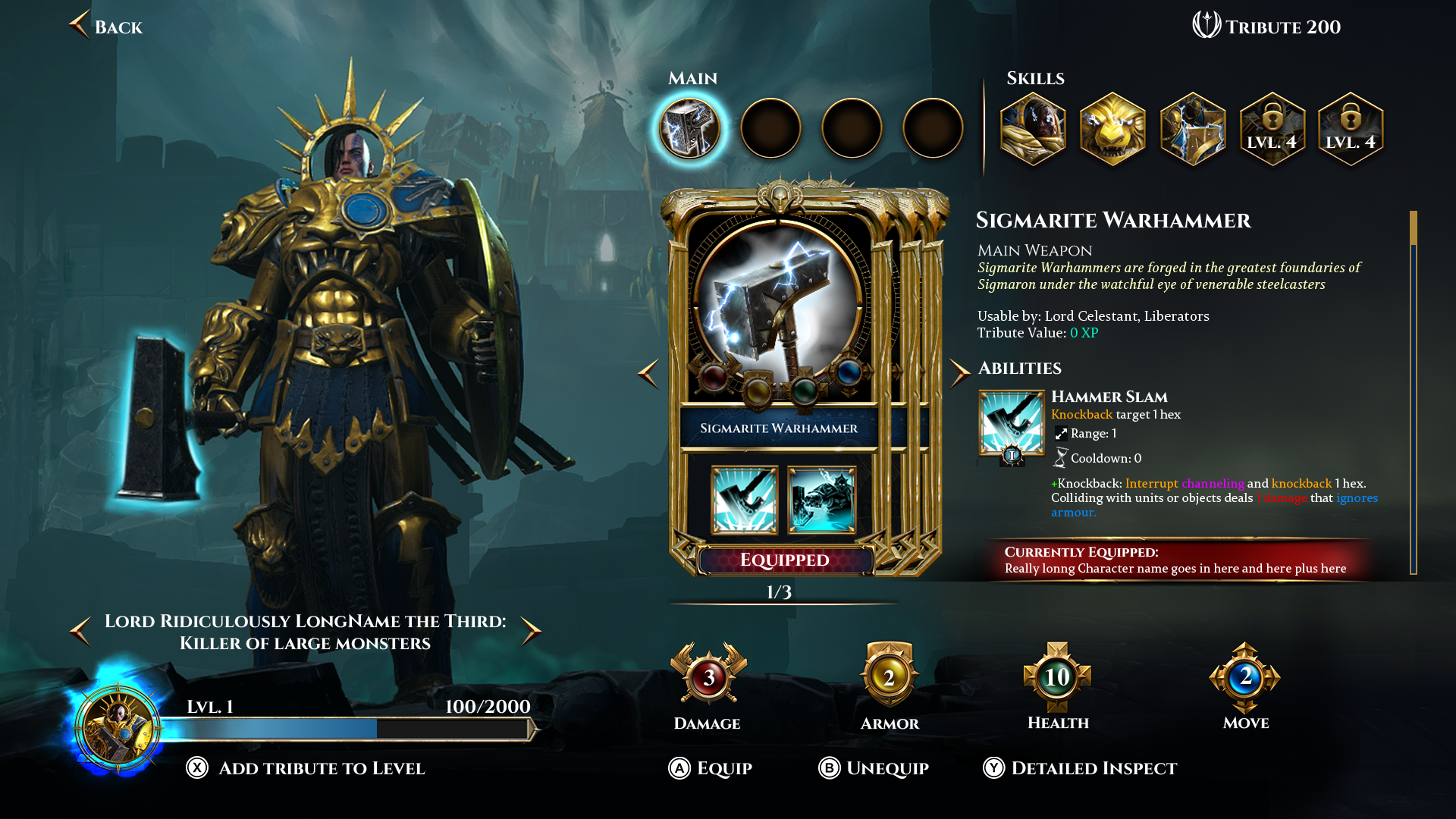
Iteration with real size character added to test limits and opportunities in the UI.
4rd and final iteration of the Warband, we decluttered the screen to give it a more clean feeling based on user feedback.
WARBAND
The Warband is the main area of the game were users can equip new armour/weapons/spells into their characters, the screen shows the stats of their current weapons in relation to the characters, giving feedback on changes to the character strength wether they be positive or negative depending on the equipment added.
First iteration for Army Painter, the current squad of 5 characters needed to be at all times visible on screen.
Iterations on how to add custom colours to the existing colour schemes.
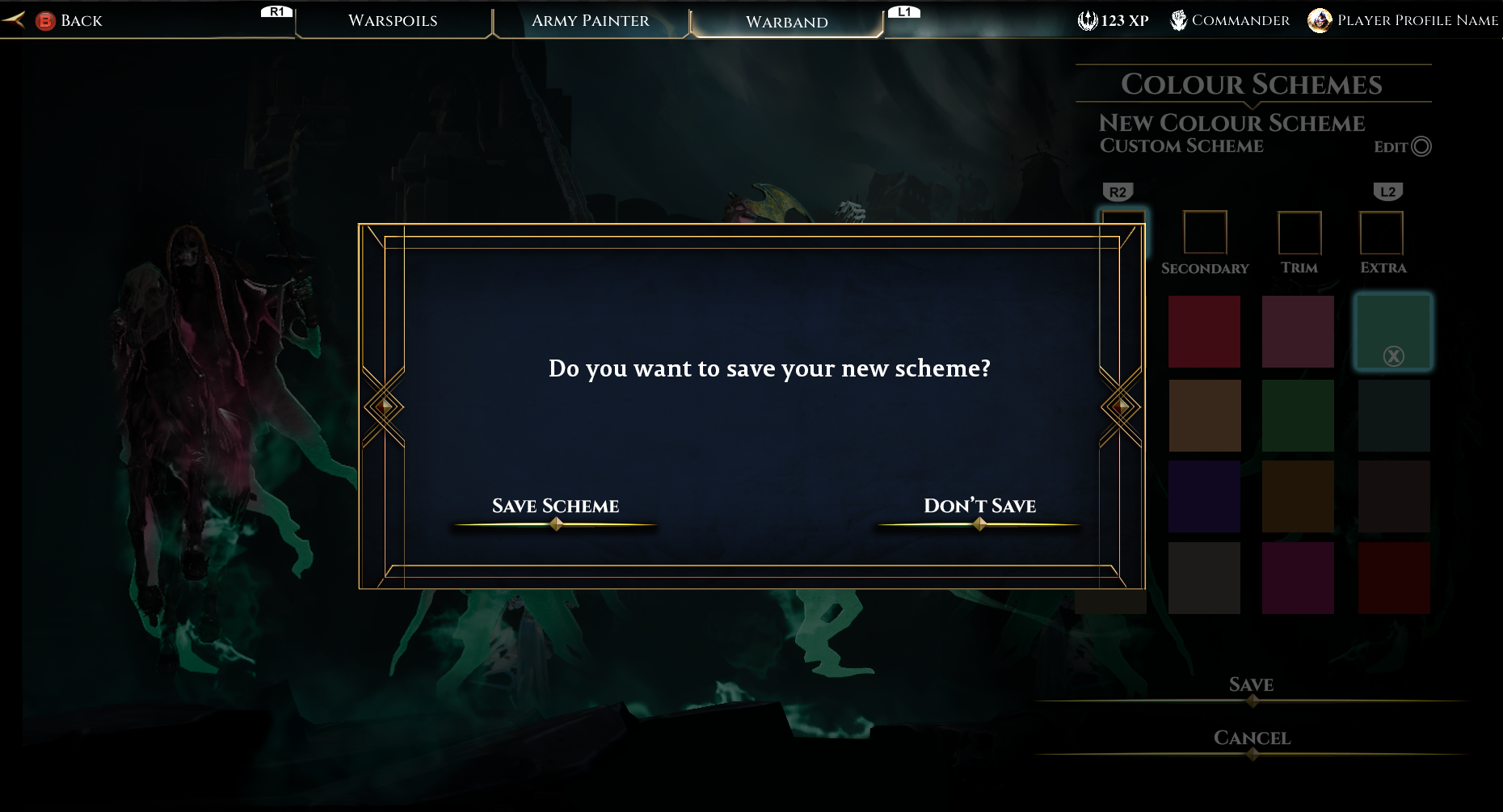
Confirmation message to save all existing changes/new colour schemes.
UI Iteration for button placement and how to see all available colour patterns for the characters.
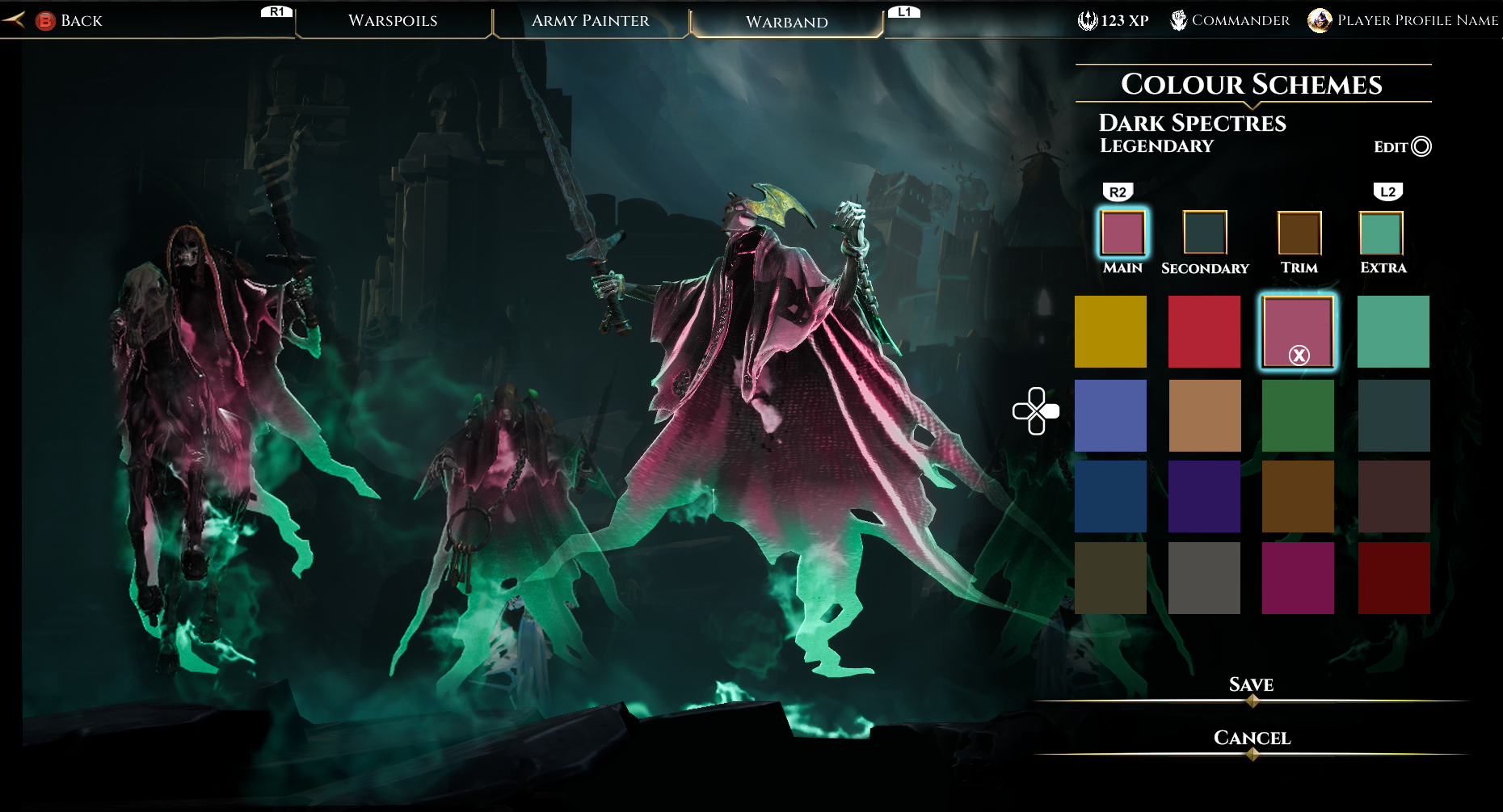
Final colour selection depending on Main/Secondary/Trim/Extra to add more detail to the personalized colour pattern.
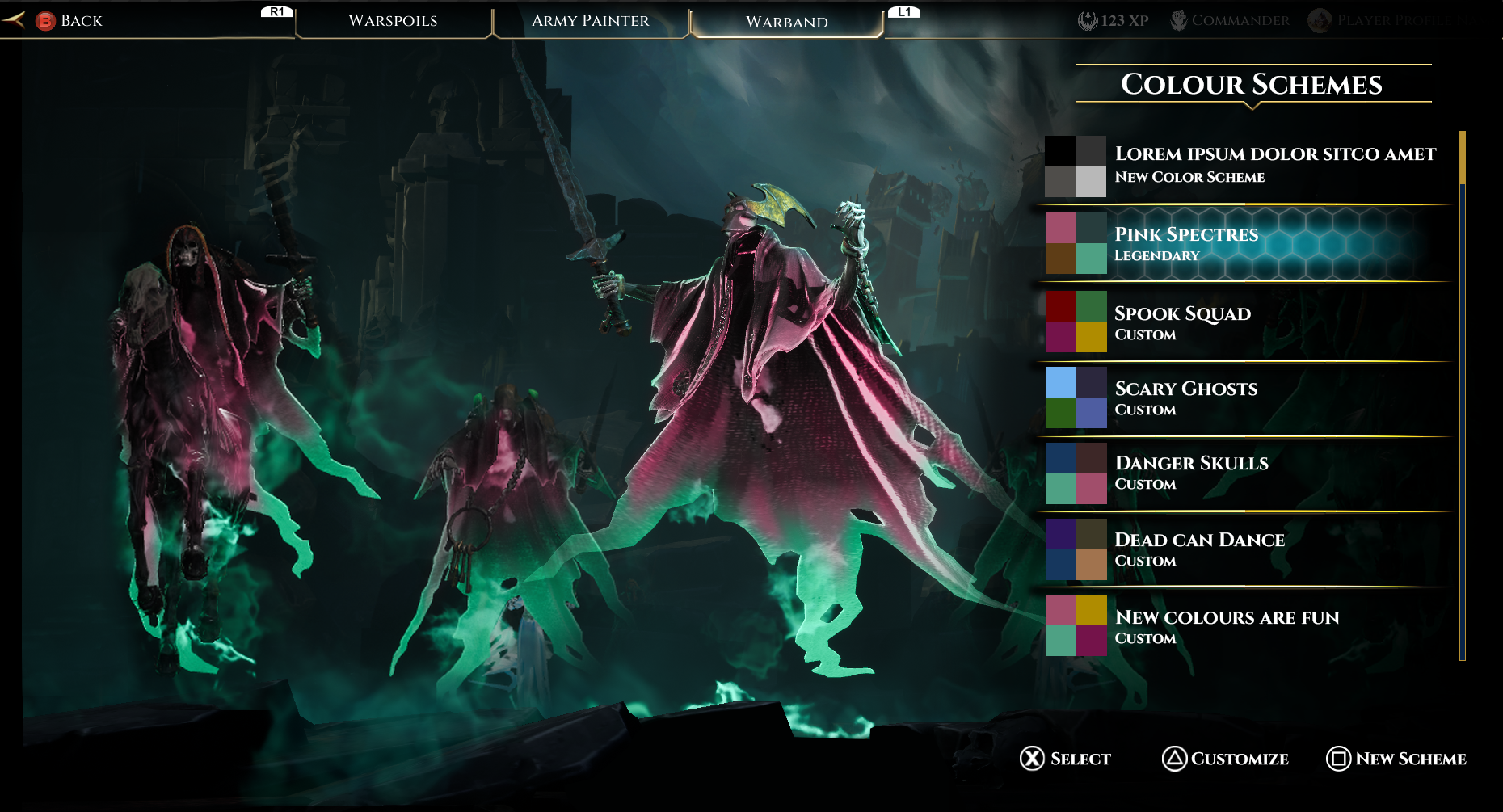
Final UI iteration of Army Painter, button prompts are easier to understand, as well as selected colour scheme.
ARMY PAINTER
For the Warhammer franchise, one of the most important features is the ability of personalizing armies through different colour schemes and styles, we wanted to keep this feature in game and worked on giving our users the best experience on seeing in real time the changes they could do with their armies and all the different styles they could have as they are not limited by the physical models of which the game is based on.